How To Put A Background Image In Html Using Notepad . instead of using plain html code, you'll need to use css (cascading style sheets). Fortunately, it's easy to set a background image on. Where using style attribute we. the background image attribute found inside the tag is the most popular and straightforward method of adding a background. how to put a background image in html notepad. To put a background image in html notepad, we need to use inline css/style. Code with full expalations about each html tags and css. how to insert background image in html using notepad [updated] shudocode. Check your file paths carefully, use proper syntax for adding a background image in html,. so remember folks: in this tutorial, we are going to learn how to insert background images in html using notepad. learn how to add background image in html using notepad link:
from pngball.vercel.app
Fortunately, it's easy to set a background image on. how to insert background image in html using notepad [updated] shudocode. To put a background image in html notepad, we need to use inline css/style. in this tutorial, we are going to learn how to insert background images in html using notepad. so remember folks: learn how to add background image in html using notepad link: Where using style attribute we. Check your file paths carefully, use proper syntax for adding a background image in html,. the background image attribute found inside the tag is the most popular and straightforward method of adding a background. how to put a background image in html notepad.
How To Fit Background Image In Html Using Notepad / We prefer to start
How To Put A Background Image In Html Using Notepad Where using style attribute we. instead of using plain html code, you'll need to use css (cascading style sheets). so remember folks: the background image attribute found inside the tag is the most popular and straightforward method of adding a background. learn how to add background image in html using notepad link: Code with full expalations about each html tags and css. in this tutorial, we are going to learn how to insert background images in html using notepad. how to put a background image in html notepad. Check your file paths carefully, use proper syntax for adding a background image in html,. To put a background image in html notepad, we need to use inline css/style. how to insert background image in html using notepad [updated] shudocode. Fortunately, it's easy to set a background image on. Where using style attribute we.
From www.tpsearchtool.com
How To Insert Background Image In Html Using Notepadinsert Background How To Put A Background Image In Html Using Notepad how to insert background image in html using notepad [updated] shudocode. so remember folks: the background image attribute found inside the tag is the most popular and straightforward method of adding a background. Fortunately, it's easy to set a background image on. To put a background image in html notepad, we need to use inline css/style. . How To Put A Background Image In Html Using Notepad.
From www.youtube.com
How To Insert Image In HTML Using Notepad (Step by Step Tutorials How To Put A Background Image In Html Using Notepad Fortunately, it's easy to set a background image on. in this tutorial, we are going to learn how to insert background images in html using notepad. To put a background image in html notepad, we need to use inline css/style. how to put a background image in html notepad. Check your file paths carefully, use proper syntax for. How To Put A Background Image In Html Using Notepad.
From modelrumahminimalis21.blogspot.com
How To Put Image Background In Html Using Notepad How To Put A Background Image In Html Using Notepad how to put a background image in html notepad. instead of using plain html code, you'll need to use css (cascading style sheets). how to insert background image in html using notepad [updated] shudocode. Check your file paths carefully, use proper syntax for adding a background image in html,. so remember folks: in this tutorial,. How To Put A Background Image In Html Using Notepad.
From www.wikihow.com
How to Set a Background Image in HTML 13 Steps (with Pictures) How To Put A Background Image In Html Using Notepad how to insert background image in html using notepad [updated] shudocode. the background image attribute found inside the tag is the most popular and straightforward method of adding a background. learn how to add background image in html using notepad link: To put a background image in html notepad, we need to use inline css/style. Fortunately, it's. How To Put A Background Image In Html Using Notepad.
From www.wikihow.com
How to Set a Background Image in HTML 13 Steps (with Pictures) How To Put A Background Image In Html Using Notepad the background image attribute found inside the tag is the most popular and straightforward method of adding a background. To put a background image in html notepad, we need to use inline css/style. instead of using plain html code, you'll need to use css (cascading style sheets). so remember folks: learn how to add background image. How To Put A Background Image In Html Using Notepad.
From www.youtube.com
How to Add Background Image in HTML Using Notepad (2021) YouTube How To Put A Background Image In Html Using Notepad Fortunately, it's easy to set a background image on. instead of using plain html code, you'll need to use css (cascading style sheets). Check your file paths carefully, use proper syntax for adding a background image in html,. Where using style attribute we. how to insert background image in html using notepad [updated] shudocode. Code with full expalations. How To Put A Background Image In Html Using Notepad.
From www.themetapictures.com
How To Put A Picture On Notepad Html the meta pictures How To Put A Background Image In Html Using Notepad instead of using plain html code, you'll need to use css (cascading style sheets). how to insert background image in html using notepad [updated] shudocode. Fortunately, it's easy to set a background image on. how to put a background image in html notepad. so remember folks: the background image attribute found inside the tag is. How To Put A Background Image In Html Using Notepad.
From www.youtube.com
How to Insert Image in HTML using Notepad Step By Step YouTube How To Put A Background Image In Html Using Notepad learn how to add background image in html using notepad link: how to put a background image in html notepad. so remember folks: instead of using plain html code, you'll need to use css (cascading style sheets). Fortunately, it's easy to set a background image on. Check your file paths carefully, use proper syntax for adding. How To Put A Background Image In Html Using Notepad.
From webframes.org
How To Insert Frames In Html Using Notepad How To Put A Background Image In Html Using Notepad To put a background image in html notepad, we need to use inline css/style. in this tutorial, we are going to learn how to insert background images in html using notepad. Fortunately, it's easy to set a background image on. learn how to add background image in html using notepad link: so remember folks: the background. How To Put A Background Image In Html Using Notepad.
From pngball.vercel.app
How To Fit Background Image In Html Using Notepad / We prefer to start How To Put A Background Image In Html Using Notepad Check your file paths carefully, use proper syntax for adding a background image in html,. how to put a background image in html notepad. how to insert background image in html using notepad [updated] shudocode. the background image attribute found inside the tag is the most popular and straightforward method of adding a background. instead of. How To Put A Background Image In Html Using Notepad.
From www.wikihow.com
How to Set a Background Image in HTML 13 Steps (with Pictures) How To Put A Background Image In Html Using Notepad in this tutorial, we are going to learn how to insert background images in html using notepad. instead of using plain html code, you'll need to use css (cascading style sheets). learn how to add background image in html using notepad link: To put a background image in html notepad, we need to use inline css/style. Code. How To Put A Background Image In Html Using Notepad.
From www.vrogue.co
How To Insert Background Image In Html Using Notepad vrogue.co How To Put A Background Image In Html Using Notepad Check your file paths carefully, use proper syntax for adding a background image in html,. how to insert background image in html using notepad [updated] shudocode. so remember folks: Code with full expalations about each html tags and css. the background image attribute found inside the tag is the most popular and straightforward method of adding a. How To Put A Background Image In Html Using Notepad.
From www.vrogue.co
How To Insert Background Image In Html Using Notepad vrogue.co How To Put A Background Image In Html Using Notepad instead of using plain html code, you'll need to use css (cascading style sheets). so remember folks: Fortunately, it's easy to set a background image on. how to put a background image in html notepad. Check your file paths carefully, use proper syntax for adding a background image in html,. Code with full expalations about each html. How To Put A Background Image In Html Using Notepad.
From www.youtube.com
How To Add Background Image In HTML Using Notepad ++ HTML Images How To Put A Background Image In Html Using Notepad the background image attribute found inside the tag is the most popular and straightforward method of adding a background. so remember folks: how to put a background image in html notepad. Fortunately, it's easy to set a background image on. in this tutorial, we are going to learn how to insert background images in html using. How To Put A Background Image In Html Using Notepad.
From www.vrogue.co
How To Insert Background Image In Html Using Notepad vrogue.co How To Put A Background Image In Html Using Notepad Where using style attribute we. Fortunately, it's easy to set a background image on. in this tutorial, we are going to learn how to insert background images in html using notepad. To put a background image in html notepad, we need to use inline css/style. how to put a background image in html notepad. Code with full expalations. How To Put A Background Image In Html Using Notepad.
From magical-return.blogspot.com
How To Fit Background Image In Html Using Notepad magicalreturn How To Put A Background Image In Html Using Notepad in this tutorial, we are going to learn how to insert background images in html using notepad. Fortunately, it's easy to set a background image on. so remember folks: the background image attribute found inside the tag is the most popular and straightforward method of adding a background. Where using style attribute we. how to insert. How To Put A Background Image In Html Using Notepad.
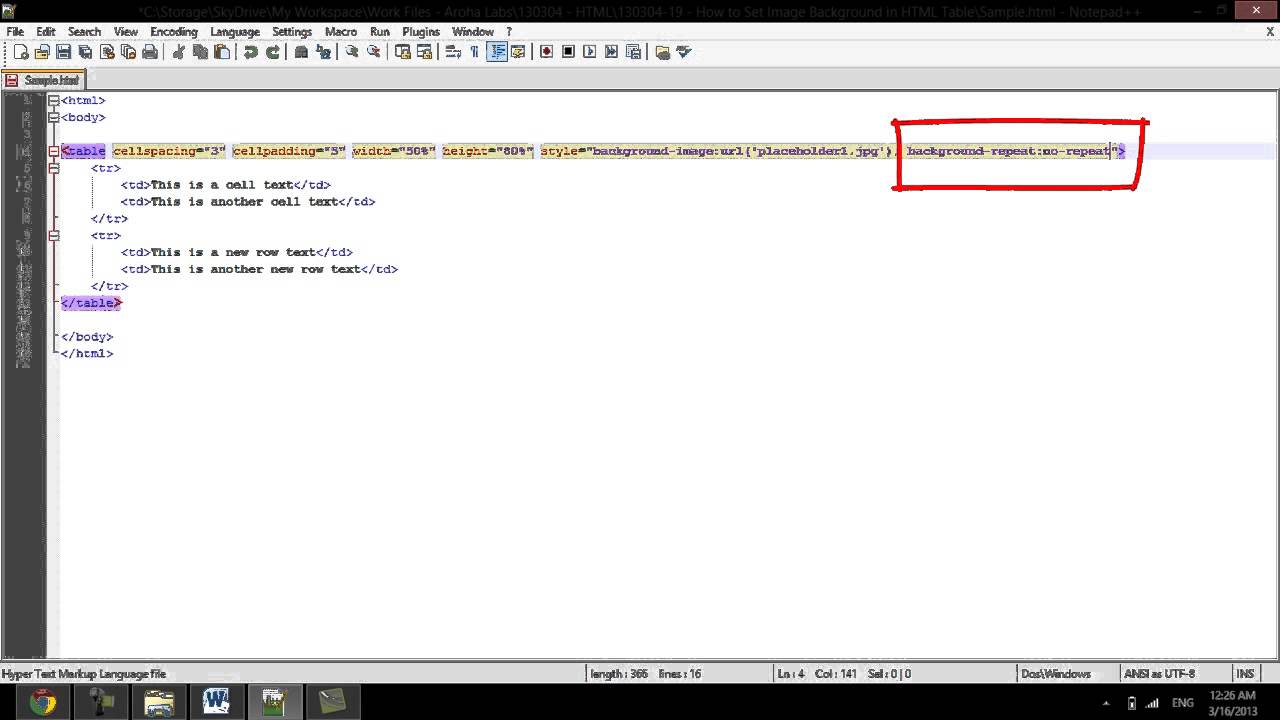
From www.youtube.com
How to insert Background Image in HTML using Notepad [Updated] YouTube How To Put A Background Image In Html Using Notepad Fortunately, it's easy to set a background image on. how to put a background image in html notepad. so remember folks: learn how to add background image in html using notepad link: the background image attribute found inside the tag is the most popular and straightforward method of adding a background. instead of using plain. How To Put A Background Image In Html Using Notepad.
From xaydungso.vn
Hướng dẫn chèn To insert background image in html trang web How To Put A Background Image In Html Using Notepad Code with full expalations about each html tags and css. instead of using plain html code, you'll need to use css (cascading style sheets). in this tutorial, we are going to learn how to insert background images in html using notepad. the background image attribute found inside the tag is the most popular and straightforward method of. How To Put A Background Image In Html Using Notepad.